The only SEO strategy that works is a holistic one. And no SEO strategy is holistic without on-page SEO.
That’s why the most successful injury lawyer websites invest in on-page SEO.
But there’s a right way to do on-page SEO, and there’s about a thousand wrong ways. And you don’t have to look through many personal injury firms’ sites to see examples of on-page SEO done the wrong way.
But this guide is going to teach you the RIGHT way to do on-page SEO for injury lawyer websites.
Let’s get into it.
On-Page SEO Defined
On-page SEO is a set of practices meant to increase your visibility in search engines like Google. And each of those practices involves making changes or improvements directly on your website.
That’s as opposed to off-page SEO, in which you might build backlinks on another site. Or technical SEO, in which you might do something behind the scenes or elsewhere, like your web server, to improve your search visibility.
Examples of on-page SEO practices for injury firms include creating keyword-optimized content, adjusting HTML tags, and setting an SEO-friendly URL structure.
Why On-Page SEO Matters for Personal Injury Websites
For personal injury firms, on-page SEO is often one of the most impactful marketing activities available.
Why?
Because you can control it — it’s on YOUR website. And, compared to technical SEO or even advanced link building, it’s fairly approachable for someone who doesn’t have a tech background.
It’s also a big part of what Google cares about when it looks at injury firms’ websites.
That’s because you can use on-page SEO to tell Google that you are a real law firm with a demonstrated interest in helping your website visitors.
On-page SEO is also step one when you’re trying to rank for keywords that are important to your firm.
Assuming you have a functioning website that isn’t blocking search engine crawlers, the first thing you do if you want to rank for, for example, “NYC car accident lawyer” is create a page for your website that targets that keyword.
That means adjusting dozens of on-page SEO factors to signal to search engines that the page is relevant to people who search “NYC car accident lawyer.”
Such as:
- The header tags
- The title tag
- The URL
- The meta description
- And so on
That comes first. THEN you can think about other elements, such as building backlinks. You have to actually have a good page to build backlinks for first.
To put it bluntly:
If your on-page SEO is lacking, your rankings will be lacking.
And that means your personal injury lawyer SEO results will be lacking. Which means you don’t get as many personal injury cases as you need for your firm to grow the way you want it to.
In other words, on-page SEO is KEY for personal injury attorneys’ websites.
Elements of Injury Lawyer On-Page SEO
It’s hard to define on-page SEO because it contains so many separate disciplines. Each of the elements below has its own considerations and importance for injury firms doing on-page SEO:
Content
SEO starts with content. Text is what you feed the Google beast to get it to understand your website and its individual pages.
Search engines like Google reward good content with rankings for relevant keywords. And potential injury law clients reach out to law firms that create content that serves their needs and answers their questions.
To put it in more specific terms, content as it relates to on-page SEO for injury lawyers is going to consist of two main elements:
- Practice area pages
- Blog posts
Practice area pages are sales pages — they showcase your services and convince website visitors to contact your firm.
Blog posts are how you rank for keywords your clients are searching for further up the funnel.
Both are key parts of your search engine marketing efforts. And both contain various on-page SEO elements you will learn how to adjust below.
Title Tags
Title tags are HTML elements that tell Google what to display as the title of your page in its search results.
They look like this in code:
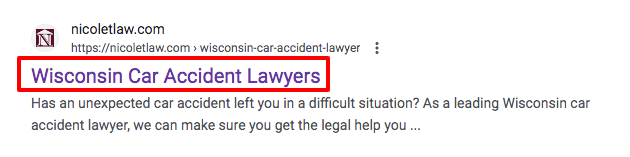
<title>Wisconsin Car Accident Attorneys</title>
And this in Google search results:

Google also uses title tags to determine what pages should rank for and where. That means this is a critical consideration if you’re doing on-page SEO for a law firm website.
But a lot of law firm websites are ignoring this on-page SEO element.
Why? Because plugins like Rank Math and Yoast will automatically generate a title tag based on the title of the page or post you’re publishing.
That is often just fine. But it can cause a big problem:
Your page headline might be too long. See, title tags get cut off in search results at 600 pixels (roughly 60 characters).
That looks sloppy. And it cuts your messaging short. In other words, it’s not good.
But there’s another issue with sleeping on title tags:
You’re missing a huge opportunity to actually CONVERT the people who see your pages listed in Google’s search results.
You’re going to be competing with dozens of other law firms, if not more, for rankings. Some will beat you.
But you can beat THEM if your title tag entices the click from the searcher — even if you’re a few spots lower in the rankings.
So, create unique, compelling title tags for every practice area page and blog post your law firm publishes. And don’t forget to include the target keyword in the title tag.
Meta Descriptions
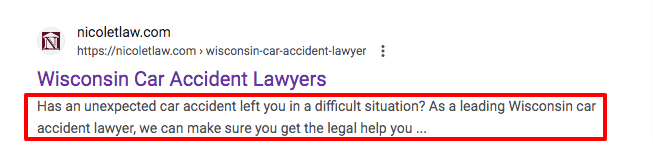
Like title tags, meta descriptions are important for conversions from search results. But they’re not the same thing as title tags.
They’re the text descriptions you see below title tags in the search engine results pages. Like this:

Keep this in mind: Meta descriptions are not a ranking factor. But they still matter for on-page SEO for injury lawyers.
Why? Because, for one, they can convince your future clients to click from search results to your firm’s website. But also:
Google will bold users’ search terms in your meta descriptions. In other words, if you include your target keyword in your meta description, it’ll show up in bold in Google results.
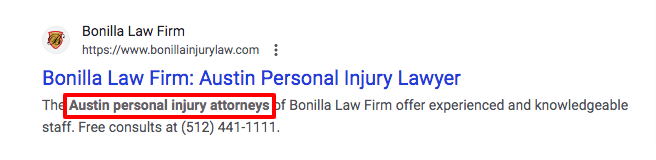
For example, if you’re targeting the keyword “Austin personal injury lawyer” and put that in your meta description, Google may display your search result like this:

That’s a lot more likely than a non-bolded meta description to get the click and, hopefully, the client.
SEO-Friendly URLs
A URL is the address at which people and search engines can access the various pages and posts on your website.
It may seem pretty minor, but your URL structure is actually a pretty important on-page SEO consideration for injury lawyer websites.
The reason why is simple:
Search engines use URLs, in part, to understand what is likely on the page. And people read URLs to make sure they’re clicking on the type of content they’re looking for.
What does that mean for you? It means you need to include your target keyword in your URL. Every time.
If you’re publishing a practice area page you hope to rank for “Omaha Car Accident Lawyer,” here’s what your URL should look like:
- https://YourLawFirmSite.com/omaha-car-accident-lawyer/
And it should NOT look like any of these:
- https://YourLawFirmSite.com/hdkaounmlrou/12/21/23/
- https://YourLawFirmSite.com/omaha/
- https://YourLawFirmSite.com/car/2/
In other words, include your keyword and keep it short and simple. No fuss required.
Internal Linking
Internal linking is unbelievably important for personal injury lawyers’ websites.
It’s critical for SEO. And it’s critical for website visitors. But SO many attorneys half-ass this or miss the opportunity altogether.
If you’re catching up to where we’re at right now: An internal link is a link on YOUR website that points to another page on YOUR website.
Internal links can show up in:
- Navigational menus
- Footers
- Sidebars
- Main text content
That last bullet point is what I want to focus on. These are called contextual internal links. And they’re super important for SEO.
For one thing, you’re in total control of them on a page-by-page basis. For another thing, Google uses these links to pass authority — the kind you get from backlinks — around your site.
So, if you have a page that’s getting a ton of powerful backlinks, you can spread that authority around by adding an internal link to that page that points to a DIFFERENT page that you’d like to have an SEO boost.
You’re not just in control of the links themselves. You’re also in control of the anchor text, which sweetens this pot even more.
Anchor text is the text that accompanies a link. It’s the text you click on when you click the link. And search engines use it to understand what the link is about.
Think of internal links like a beam of light. And anchor text is a piece of colored glass. The light shines through the link to power up its destination page. And the anchor text, when held up to the light, colors the link.
In other words, the anchor text gives meaning to the link. And you’re in control of it.
So, use “optimized” anchor text. Meaning your anchors include the keywords you want the destination pages to rank for.
Don’t go TOO crazy with the keyword use in your anchor text. But do it a lot. Most of the time, actually.
As for your broader internal link strategy, there are a few ways to go about it. You can get really fancy with it, but for smaller sites just starting out with SEO, I recommend keeping it simple.
Here’s how to do that:
Just include three to seven internal links to relevant pages on your site in each new page or post you publish.
Obviously, include internal links to really important website pages more often. That gives them more of a boost.
Later on, you can refine your strategy and get more granular. But in the early stages, that’s really all you need to do.
External Linking
Like internal links, external links are on your website and completely within your control. But they don’t point to other pages on your website. They point to OTHER websites.
Why would you link to someone else’s website? Because Google said so.
Google wants you to link to sources where applicable. And those sources need to be authoritative and reputable.
For example, if you’re publishing a blog post about the dog bite laws in your state, you’d externally link to the statute.
As an injury attorney, you probably don’t really need to review the statute in order to write a basic blog post about it. But that’s beside the point.
It’s about linking to the original source. And creating a relationship between your firm’s website and the very authoritative .gov website that houses that statute.
That sends a positive signal to search engines.
In the same sense, if you link to crappy websites that have no relevance or authority, you’re sending a negative signal to search engines. You’re associating your firm’s website with those bad sites.
Don’t do that.
Instead, include one to three external links per blog post you publish. And make SURE that each one points to a .gov, .edu, .org, or similarly authoritative website.
Oh, and don’t forget to pay at least some attention to the anchor text you use for external links.
Make it descriptive of what you’re linking to, rather than generic or off-topic. That helps Google understand the relationship between your site and the site you’re linking to.
Header Tags
Header tags define a hierarchy of the sections and subsections within your written content. They go from H1 to H6. But realistically, you’ll only use H1 to H4.
Why do header tags matter? Because they signal importance to Google.
What’s in between the opening <h1> tag and the closing </h1> tag is considered some of the most important text on any webpage. The H1 is like your page title.
H2s, which make up your broad section headings, are similarly important — though slightly less so than H1s.
H3s are subsections. They always appear under H2s. Same thing for H4s except they appear under H3s. And so on.
This on-page SEO tactic is a two-parter:
- Actually use header tags rather than just bolding or making section header text larger.
- Optimize your header tags, meaning you should use your target keywords and variations of them in at least some of your header tags.
That goes for every single page and post you publish on your website (that you want to actually rank well on search engines).
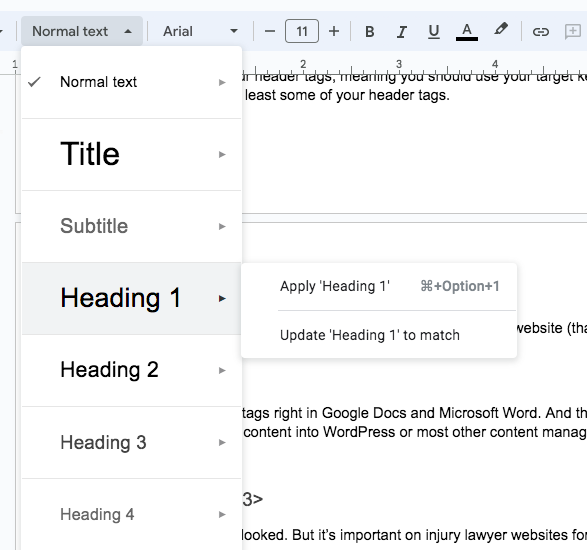
Pro tip:
You can set header tags right in Google Docs and Microsoft Word. And they’ll translate over when you paste the content into WordPress or most other content management systems.

Alt Text
Alt text is often overlooked. But it’s important on injury lawyer websites for a few reasons:
- It serves your website visitors who may have visual impairments.
- It helps you comply with web accessibility requirements.
- It impacts your SEO.
But what is alt text, anyway? It’s a word or phrase that can be inserted as an attribute in the code for an image, and it tells website visitors what the image is about.
When an image doesn’t load, the alt text appears in a blank box that would normally contain the image. If the website visitor is using a screen reader, the screen reader reads to alt text aloud.
Google values alt text. Which means you need to include it with any image that goes beyond the decorative.
You can do that with code. Like this:
<img src=”image.jpg” alt=”Description of the image” />
But it’s probably simplest to use your content management system. When you upload the image, click on the image properties section, and you should see a field labeled “alt text.”
Fill that out. Every time.
And if you can make it work, try to include your target keyword in the alt text for at least one image on any given page or post you publish.
It’s a longstanding SEO best practice that, anecdotally, has an effect (although Google hasn’t confirmed this).
Schema Markup
This is where on-page SEO for injury lawyers gets pretty technical. But don’t scroll past this.
Schema markup is important. And super complicated if you do it from scratch. But I’m going to show you how to do basic schema markup with no technical knowledge.
So keep reading.
Schema markup is a code language accepted by major search engines. It helps search engines understand the structure and meaning of the data they find on websites. And present that information in a better format in search results.
Enough with the jargon. Here’s what that means for you:
Schema markup can help you make your pages and posts stand out more in search results.
It can help you show reviews stars on the search engine results page. Like this:

And it can tell Google what your site is all about. And when and where it should be displayed in search results.
So, it’s important. But this is often the last on-page SEO step attorneys want to take.
I get it. It feels complicated. Here’s what “product reviews” schema looks like in its proper syntax:
{
“@context”: “https://schema.org/”,
“@type”: “Product”,
“name”: “Example Product”,
“image”: “https://www.example.com/images/product.jpg”,
“description”: “This is an example product.”,
“brand”: {
“@type”: “Brand”,
“name”: “Example Brand”
},
“review”: {
“@type”: “Review”,
“reviewRating”: {
“@type”: “Rating”,
“ratingValue”: “4”,
“bestRating”: “5”
},
“author”: {
“@type”: “Person”,
“name”: “John Doe”
},
“reviewBody”: “I really like this product! It has great features and is very easy to use.”,
“datePublished”: “2023-09-21”
Yikes. But you don’t have to deal with that. You just have to install a simple WordPress plugin on your website.
I like Yoast. But you can check out the alternatives.
Pick your plugin, install it on your site, and head to the schema section. Yoast has several key schema types ready-made for injury lawyer websites (and similar sites).
Fill it out with the right info, and you’re all set. Apply it to the pages you want it applied to. Easy (and no coding required).
Dominate the Rankings with Injury Lawyer On-Page SEO
It’s hard to overstate just how critical on-page SEO is to the success of your injury law firm’s marketing efforts.
And, unlike many other aspects of SEO, it’s 100 percent in your control. All you have to do is learn how to do it. Or pay someone else to do it for you.
After more than a decade in this industry, trust me when I tell you it’s worth your time or money to invest in on-page SEO as a personal injury attorney.